How to connect webhooks to Databar
Streamline data integration with real-time updates
Tutorialsby CindyMay 28, 2023
In the fast-paced world of data-driven decision-making, staying ahead of the curve requires timely and accurate information. Webhooks are a way for applications to provide real-time data to other systems, triggering actions whenever a specific event occurs. They eliminate the need for constant manual data retrieval and updates, saving time and effort while boosting productivity. By integrating webhooks with Databar's intuitive spreadsheet UI, you can seamlessly gather competitive intelligence, fuel your marketing operations, and conduct research using real-time data, all in a single, user-friendly interface.
How to connect webhooks to Databar
1) For the purpose of this tutorial, we created a simple form via Typeform.
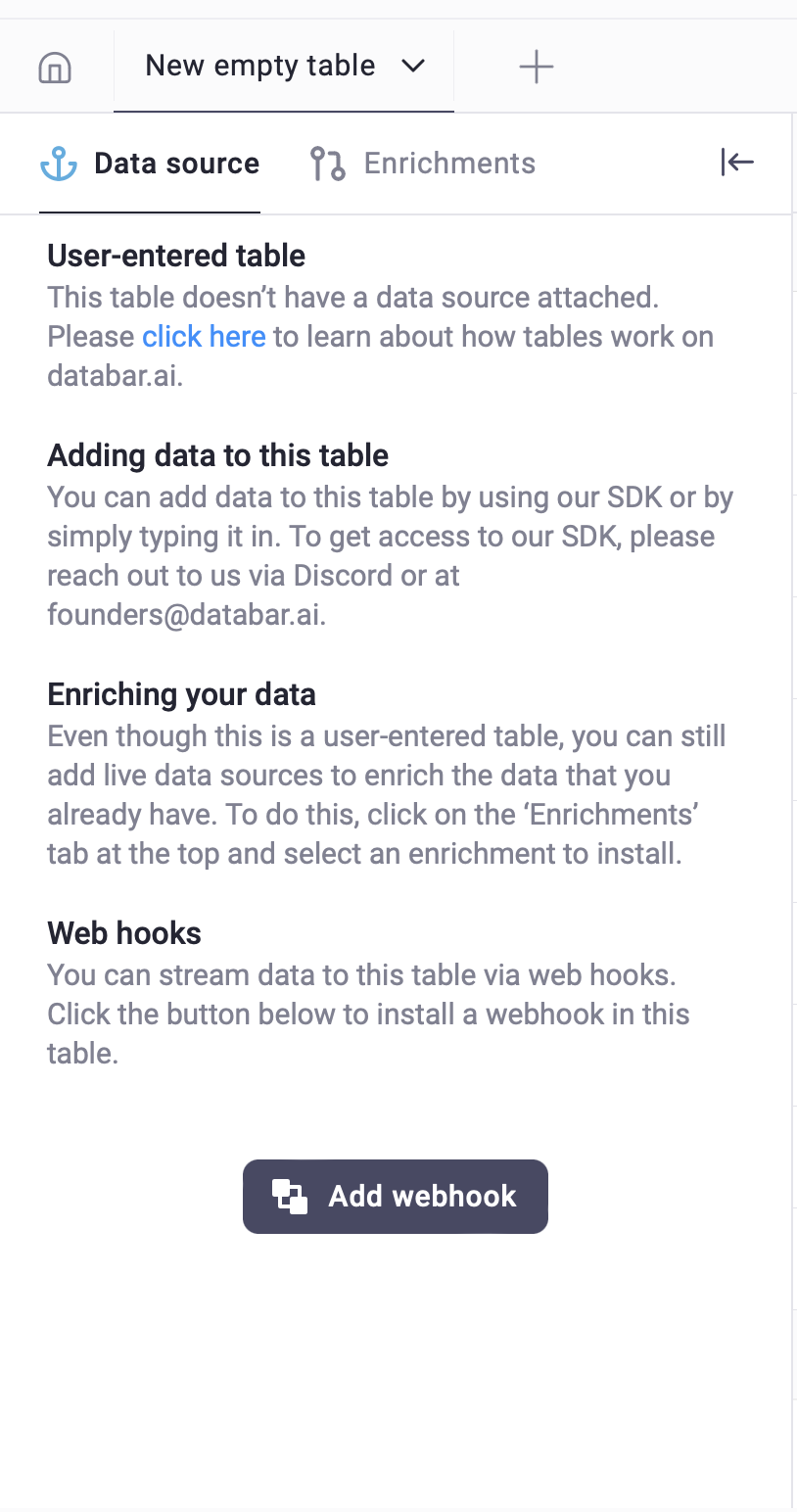
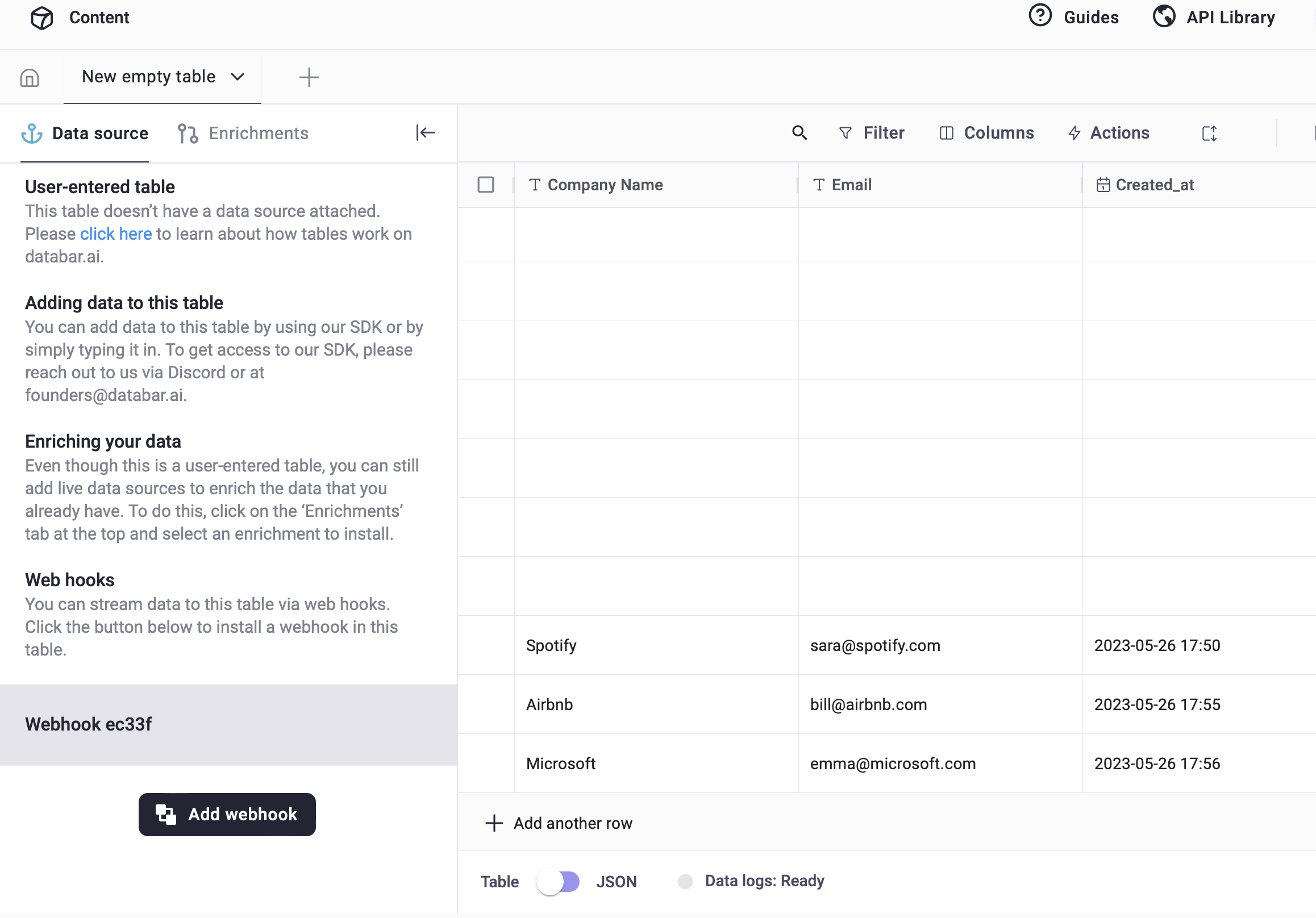
2) Create a new table from scratch on Databar. On the left, click Data & enrichments, and then Data source. Here, you will see an option to Add webhook.

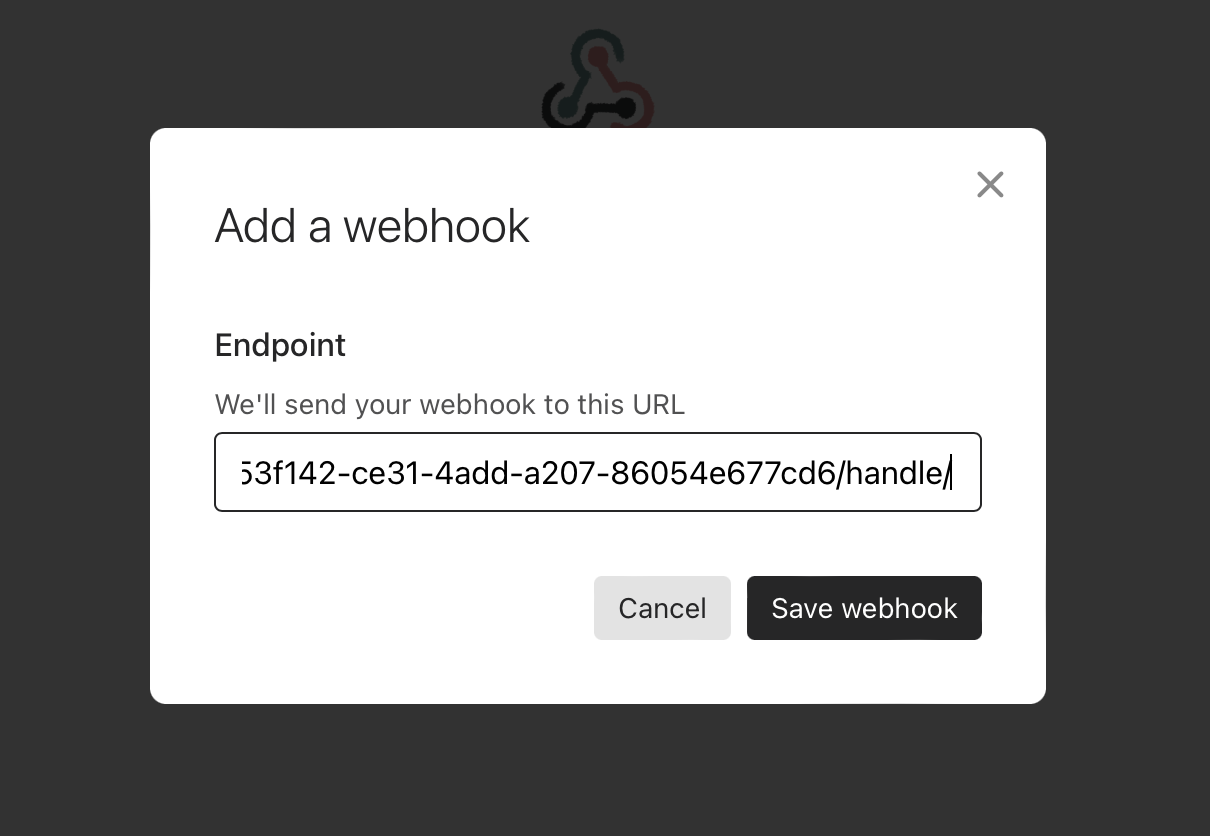
3) Click the webhook URL to copy it to your clipboard, and send the Typeform survey to your Databar sheet by pasting, and clicking Save webhook.

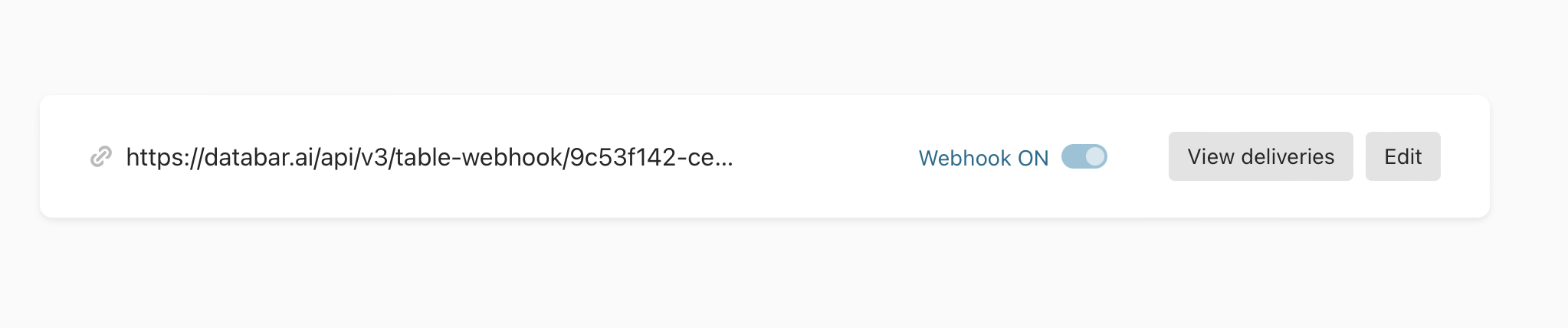
4) Turn the webhook on. Now, when you receive a survey entry, your Databar sheet will automatically update.

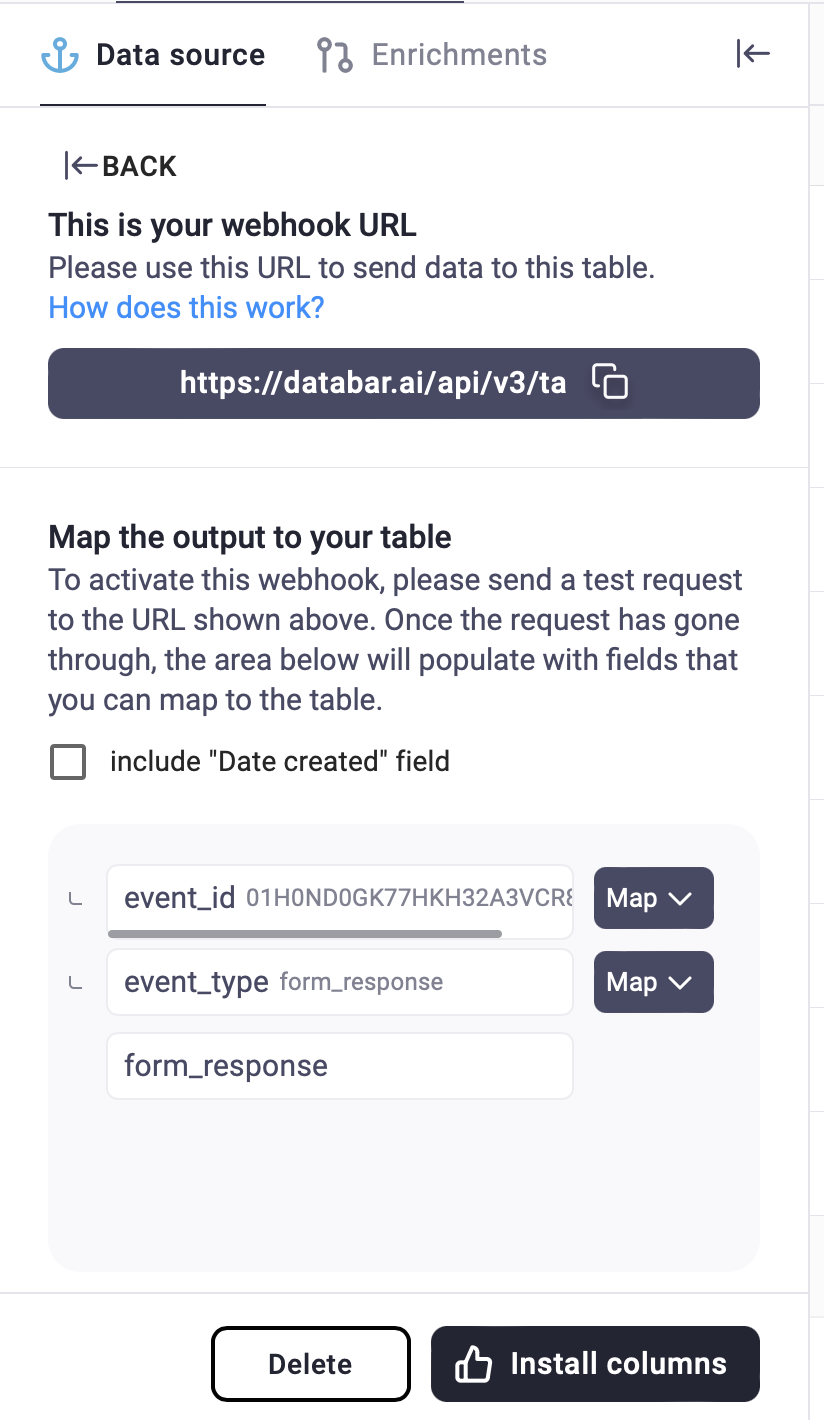
5) Test the webhook by filling out the survey and refreshing your Databar sheet. Once refreshed, return to the left Data source tab and click your webhook to map the output to your table.

6) Map the outputs to the columns of your choice. For this example, we mapped the Company Names to column 1, and emails to column 2. Next, click Install 2 columns. (form response > answers > field by index 0 > map answer to column). Repeat this for each response and column entry. Your webhook is now mapped successfully! Now, your Typeform survey entries will automatically update to your Databar workspace as you refresh.

By leveraging webhooks and integrating them with Databar's intuitive spreadsheet UI, you can revolutionize your data gathering and enrichment process. The seamless communication between systems provided by webhooks eliminates the need for manual updates, saving you time and letting you focus on other important tasks. Start connecting webhooks to Databar today and unleash the true potential of your data-driven endeavors.
About Databar
Databar.ai is an AI-driven spreadsheet that can automate prospecting and data collection for your entire team. Databar comes with access to over 120 enterprise-grade data sources out of the box and does not require technical skills to use. Get started with Databar.ai free today.
Related articles

How to Integrate Attio CRM with Databar and Enrich Your Data
Fill CRM Data Gaps with Verified Contacts, Intent Signals, and Buying Intelligence
by Jan, October 22, 2025

Instagram Profile Data Scraper: Complete Guide to Finding and Enriching Business Accounts
Instagram Profile Research: Collect, Enrich, and Analyze Data to Boost Your Marketing Strategy
by Jan, May 23, 2025

How to Clone Your Best Customers
The Ultimate B2B Lookalike Audience Guide
by Jan, May 14, 2025

How to Build a Complete GTM Database in Under 20 Minutes
Step-by-step guide on how to build your list
by Jan, May 02, 2025